Cách cải thiện website giúp trang web chuyển đổi tốt nhất
Bạn cần cải thiện website để giúp trang web chuyển đổi tốt hơn. Cải thiện, chỉnh sửa web là một bài toán khó đối với mọi doanh nghiệp. Nó được xem như một cơn ác mộng bởi bạn sẽ cần tìm hiểu các vấn đề của trang web, những phương án khả thi đồng thời đảm bảo không ảnh hưởng đến lượng truy cập, tương tác cũ.
Vậy thì đừng bỏ lỡ! Hãy cùng Backlink123 tìm hiểu 10 cách để cải thiện website ngay lập tức dưới đây!
1. Thêm một số đề xuất có giá trị duy nhất để mọi người tò mò về doanh nghiệp của bạn
Đầu tiên bạn cần phải trả lời được những câu hỏi quan trọng sau:

Thể hiện rõ về website của bạn
Và bây giờ đến với phần khó khăn nhất! Các thông tin quan trọng đã được nói ở trên phải được trình bày một cách ngắn gọn và kích thích tư duy. Đó là một cơ hội để bạn sáng tạo và trang trí cho sự trải nghiệm người dùng thông minh.
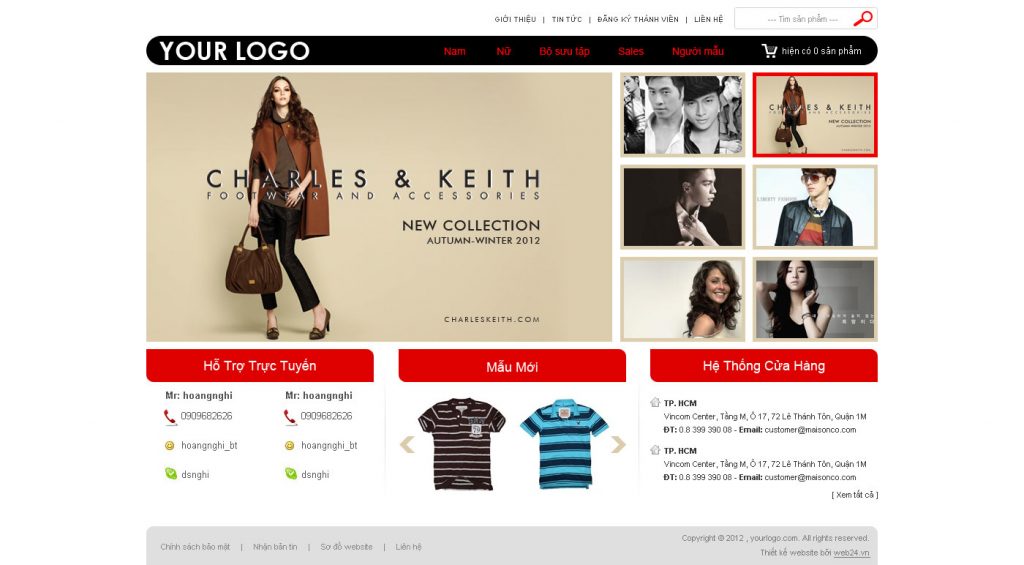
Hãy nhìn vào lợi điểm bán hàng độc nhất của Apple Macbook.

UVP của các sản phẩm Macbook của Apple là Light. Speed (Nhẹ và Nhanh)
Như bạn thấy văn bản thương hiệu của Macbook rất đơn giản. Nó thể hiện đầy đủ ý tưởng về Macbook là một thiết kế gọn nhẹ và tiên tiến hơn nhiều đối thủ khác trên thị trường.
Bây giờ chúng ta hãy cùng đến với một giá trị độc nhất (UVP- Unique Value Proposition) khác không hiệu quả như của Macbook.

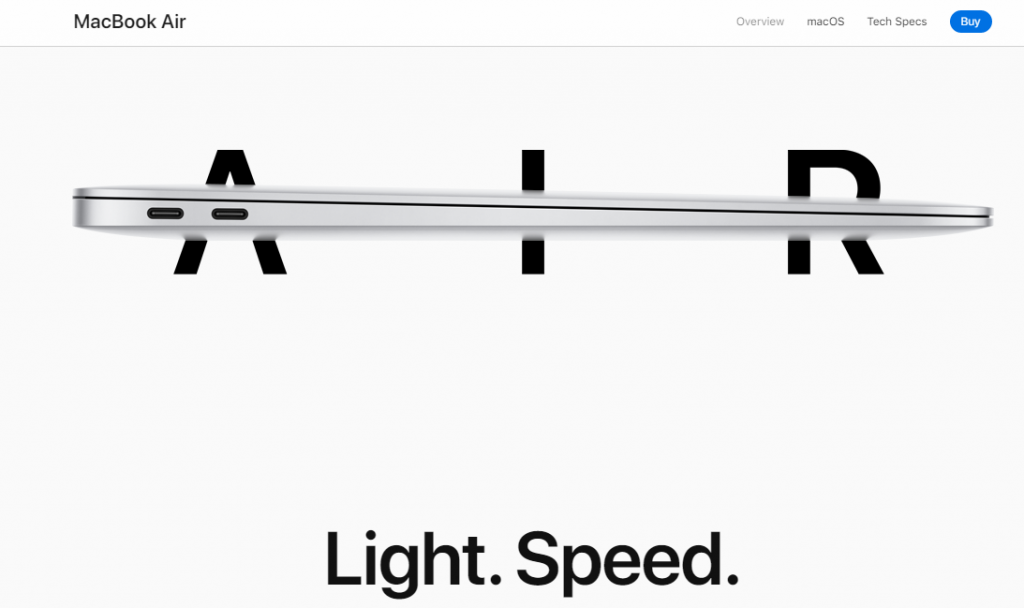
Một UVP- của website khác không hiệu quả như của Apple
Nó không thể hiện rõ ràng một cách chính xác là làm cách nào công ty này xây dựng một mạng Internet tốt hơn. Và cũng không cho người dùng thấy lợi ích khi sử dụng mạng Internet này. Một vấn đề nữa là hình ảnh này không xác định dịch vụ của công ty này theo cách dễ hiểu.
Làm cách nào để tạo ra một đề xuất có giá trị duy nhất cho doanh nghiệp?
Chúng ta có một số mẹo bạn có thể thực hiện ngay đó là:
CTA button là viết tắt của Click to Active button là nút kêu gọi hành động. Đây là một phương tiện để bạn hướng người dùng truy cập đến trang web làm những hành động bạn muốn. Hành động này có thể là: đăng ký, tải xuống, mua hàng,…
Điều bạn cần chú ý là màu sắc, nội dung, hình dạng của nút CTA trên trang web của bạn thu hút sự chú ý của mọi người. Vì bạn muốn khách truy cập trang web của bạn cảm thấy được khuyến khích hành động mong muốn của bạn. Các nút CTA của bạn phải truyền đạt được thông điệp này.

Nút CTA
Màu sắc
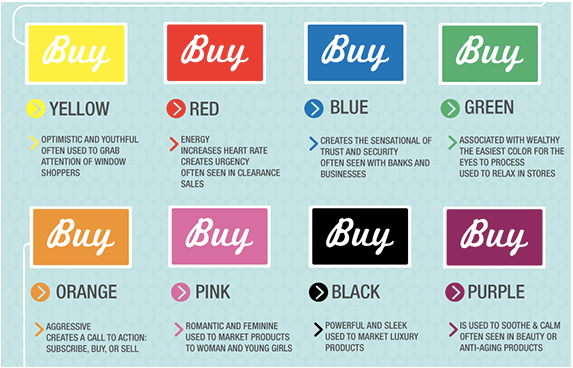
Màu sắc nào kích hoạt cảm xúc trong tâm trí chúng ta?

Màu sắc của nút CTA
Văn bản
Hãy nói về văn bản trong nút CTA: Có bao nhiêu người đọc nội dung trên nút CTA trên trang web của bạn?
Theo khảo sát đã cho thấy cứ 10 người đọc tiêu đề của trang web sẽ có 9 người đọc nó. Vì vậy hãy đặt vấn đề cho văn bản của nút CTA của bạn. Xu hướng của nút CTA hiện nay là hình chữ nhật với các góc được làm nhẵn như hình trên. Đây là một gợi ý tuyệt vời để bắt đầu!
Đối với phần văn bạn bạn nên:

Thiết kế phân cấp thị giác cho nút CTA
Bạn cần cải thiện website để giúp trang web chuyển đổi tốt hơn. Cải thiện, chỉnh sửa web là một bài toán khó đối với mọi doanh nghiệp. Nó được xem như một cơn ác mộng bởi bạn sẽ cần tìm hiểu các vấn đề của trang web, những phương án khả thi đồng thời đảm bảo không ảnh hưởng đến lượng truy cập, tương tác cũ.
Vậy thì đừng bỏ lỡ! Hãy cùng Backlink123 tìm hiểu 10 cách để cải thiện website ngay lập tức dưới đây!
1. Thêm một số đề xuất có giá trị duy nhất để mọi người tò mò về doanh nghiệp của bạn
Đầu tiên bạn cần phải trả lời được những câu hỏi quan trọng sau:
- Sản phẩm của bạn là gì? Dịch vụ của bạn giải quyết vấn đề gì?
- Làm sao để khách hàng của bạn được hưởng lợi ích từ những giải pháp của bạn?
- Điều gì khiến bạn khác biệt đối với các đối thủ cạnh tranh?
Thể hiện rõ về website của bạn
Và bây giờ đến với phần khó khăn nhất! Các thông tin quan trọng đã được nói ở trên phải được trình bày một cách ngắn gọn và kích thích tư duy. Đó là một cơ hội để bạn sáng tạo và trang trí cho sự trải nghiệm người dùng thông minh.
Hãy nhìn vào lợi điểm bán hàng độc nhất của Apple Macbook.
UVP của các sản phẩm Macbook của Apple là Light. Speed (Nhẹ và Nhanh)
Như bạn thấy văn bản thương hiệu của Macbook rất đơn giản. Nó thể hiện đầy đủ ý tưởng về Macbook là một thiết kế gọn nhẹ và tiên tiến hơn nhiều đối thủ khác trên thị trường.
Bây giờ chúng ta hãy cùng đến với một giá trị độc nhất (UVP- Unique Value Proposition) khác không hiệu quả như của Macbook.
Một UVP- của website khác không hiệu quả như của Apple
Nó không thể hiện rõ ràng một cách chính xác là làm cách nào công ty này xây dựng một mạng Internet tốt hơn. Và cũng không cho người dùng thấy lợi ích khi sử dụng mạng Internet này. Một vấn đề nữa là hình ảnh này không xác định dịch vụ của công ty này theo cách dễ hiểu.
Làm cách nào để tạo ra một đề xuất có giá trị duy nhất cho doanh nghiệp?
Chúng ta có một số mẹo bạn có thể thực hiện ngay đó là:
- Giữ cho văn bản giá trị độc nhất (UVP- Unique Value Proposition) đơn giản, dễ dàng hiểu.
- Tránh những lời quảng cáo rầm rộ như “ Chưa từng thấy” hoặc là “ Tốt nhất trên thế giới”, cùng với bất kỳ thuật ngữ kinh doanh/công nghệ nào.
- Truyền đạt tới người truy cập cách để bạn trở nên tốt hơn so với các đối thủ cạnh tranh của mình.
- Đảm bảo rằng nó không mất quá 5 giây để đọc và hiểu.
- Hãy chắc chắn để đặt nhiều văn bản hơn trong của bạn UVP hơn các đối thủ cạnh của bạn. Đây là một nghiên cứu đã được kiểm nghiệm thực tế rằng “người dùng định vị UVP nhanh hơn khi có nhiều văn bản”
CTA button là viết tắt của Click to Active button là nút kêu gọi hành động. Đây là một phương tiện để bạn hướng người dùng truy cập đến trang web làm những hành động bạn muốn. Hành động này có thể là: đăng ký, tải xuống, mua hàng,…
Điều bạn cần chú ý là màu sắc, nội dung, hình dạng của nút CTA trên trang web của bạn thu hút sự chú ý của mọi người. Vì bạn muốn khách truy cập trang web của bạn cảm thấy được khuyến khích hành động mong muốn của bạn. Các nút CTA của bạn phải truyền đạt được thông điệp này.
Nút CTA
Màu sắc
Màu sắc nào kích hoạt cảm xúc trong tâm trí chúng ta?
- Màu đỏ: đam mê, sức mạnh, tình yêu, nguy hiểm
- Màu xanh dương: Bình tỉnh, hòa bình, tin tưởng.
- Màu xanh lá: Tươi tắn, sự tăng trưởng, sức khỏe, cuộc sống.
- Màu vàng: Hạnh phúc, vui tươi, trẻ trung, sáng tạo.
- Màu tím: Hoàng gia, thanh lịch, mát mẻ, sang trọng, sôi động.
- Màu cam: sáng tạo, ấm áp, trái cây, hoàng hôn.
Màu sắc của nút CTA
Văn bản
Hãy nói về văn bản trong nút CTA: Có bao nhiêu người đọc nội dung trên nút CTA trên trang web của bạn?
Theo khảo sát đã cho thấy cứ 10 người đọc tiêu đề của trang web sẽ có 9 người đọc nó. Vì vậy hãy đặt vấn đề cho văn bản của nút CTA của bạn. Xu hướng của nút CTA hiện nay là hình chữ nhật với các góc được làm nhẵn như hình trên. Đây là một gợi ý tuyệt vời để bắt đầu!
Đối với phần văn bạn bạn nên:
- Tạo các văn bản trong nút có liên quan đến văn bản và nội dung xung quanh nó.
- Chỉ đặt một nút CTA tại bất kỳ một vị trí nào trên trang web của bạn. Điều này sẽ giúp khách truy cập không phải quyết định họ nên nhấp vào nút nào.
- Nếu bạn cần đặt nhiều hơn 1 nút CTA thì bạn cần đảm bảo hệ thống phân cấp thị giác.
Thiết kế phân cấp thị giác cho nút CTA
- Hãy thử thêm một dòng văn bản (tối đa là 10 từ) gần với nút CTA của bạn để nhấn mạnh tầm quan trọng và lợi ích của hành động.
- Làm sinh động các nút CTA của bạn.
- Xem the tai : https://backlink123.com/cach-cai-thien-website-hanh-trinh-cai-thien-website-don-gian-hieu-qua.html